Deploy InSight
Click a marker to watch Curiosity in action, or choose from the list below.
Control InSight
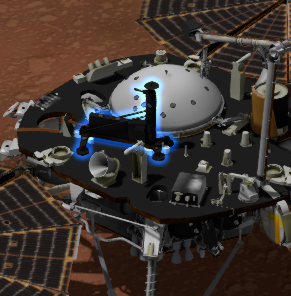
Bring InSight to life by moving the parts highlighted in blue. Click and drag the parts to make the lander's robotic arm move.
Learn About InSight
Mouse over the lander to learn about its components, or choose from the list below.
About Experience InSight
An interactive 3D introduction to the InSight Mars mission, its technology and its scientific objectives. View the deployment of the lander's instruments, learn about the devices on-board or experiment using the articulated Instrument Deployment Arm.
To best experience this web application, we recommend using one of the following WebGL enabled browsers:
Other browsers may work, but Chrome or Firefox are suggested for a better experience except on iOS where Safari is preferred.
How to Use
Click and drag on the background to rotate the camera view. Use your mouse wheel or pinch the screen to zoom in and out from InSight.
From the left panel you can choose your view and explore features of Experience inSight.
InSight Replay
 |
Choose InSight Replay to view the Insight lander deploying and laying out its instruments. |
Control InSight
 |
Choose Control InSight to manually operate InSight's articulated Instrument Deployment Arm. |
 |
Click/tap an operable component as indicated by the highlighting. Click/tap and drag to move the part in the indicated directions. |
Learn About InSight
 |
Choose Learn About InSight to learn all about the lander components. Click/tap a component from the list to view a description of that part. Scroll the list to view more components. |
 |
You can also click/tap directly on the lander to select a component. The lander component will highlight. |
The right camera panel provides views from the two cameras mounted on InSight.
 |
Click the left and right arrows to cycle through the two available camera views. |
Credits
Project Lead and Art Direction:
Brian Kumanchik
Design:
Brian Kumanchik
Producer:
Jason Craig
Technical Directors:
Doug Ellison and Jason Craig
Programming Lead:
Anton Kulikov
3D art:
Brian Kumanchik, Doug Ellison
Copywriters:
Carolina Carnalla-Martinez, Doug Ellison
UI Layout and Design:
Andrea Boeck and Justin Moore (Moore Boeck), Brian Kumanchik
Special Thanks:
Tom Hoffman
3D Web Engine: Verge3D
Yuri and Alex Kovelenov, Ivan Lyubovnikov, Mikhail Luzyanin